CARA MENGGANTI TULISAN OLDER POST MENJADI ANGKA
Cara Mengganti Tulisan Older Post Menjadi
Angka – Biasanya, ketika kita berada di blogspot. Kita ingin pindah halaman
dan menekan “Older Post” atau “Newer Post”. Dengan begitu kita akan lama untuk meloncat
menuju ke postingan yang lama ( Older Post) atau ke postingan yang baru (Newer
Post). Maka dari itu, disini kita akan bahas mengenai cara mengganti tulisan Older
Post menjadi angka.
 |
| cara mengganti tulisan older post menjadi angka |
Baiklah langsung
saja, di bawah ini beberapa langkah agar kita bisa mengetahui cara mengganti
tulisan Older Post menjadi angka :
# baca juga : Cara mendapatkan uang dari blog dengan mudah
1. Yang paling
utama adalah kita harus terkoneksi oleh internet. OK
2.
Setelah itu kita masuk ke blog. atau kita login ke
blog dulu.
3.
Kemudian kita masuk ke dashboard.
4. Setelah itu pilih template. Tepatnya berada di samping gambar pensil dan pilih arah panah
ke bawah.
Untuk lebih jelasnya kita bisa lihat gambbar di bawah
ini.
 |
| cara mengganti tulisan older post menjadi angka (1) |
5. Kemudian, kita akan masuk kepada pengaturan dari
template. Kita pilih tulisan edit HTML. Seperti
pada gambar di bawah ini.
 |
| cara mengganti tulisan older post menjadi angka (2) |
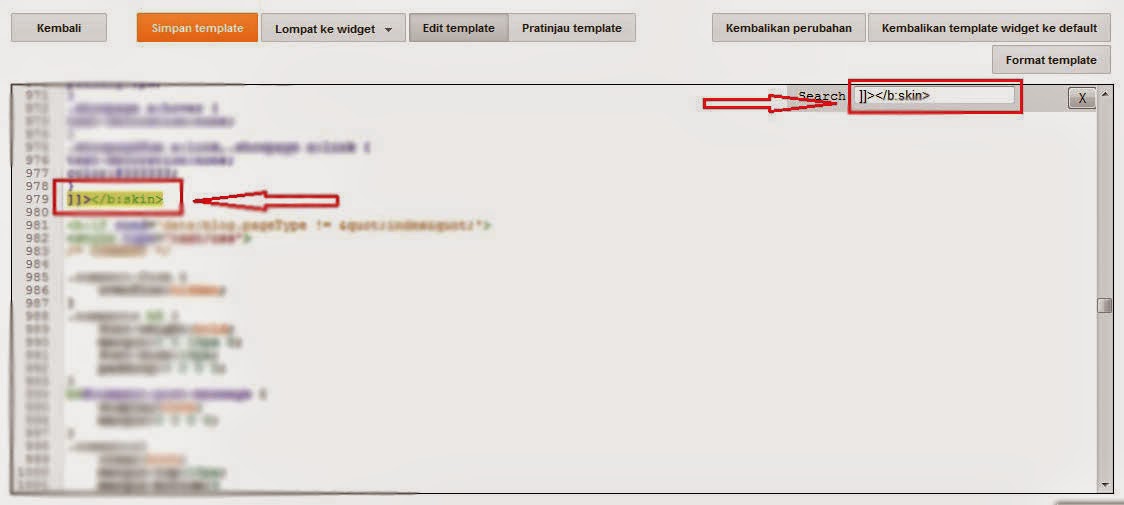
6. Setelah itu, kita cari kode “ ]]></b:skin> “ pada kotak HTML. Untuk lebih mudahnya
kita klik di dalam kotak kemudian kita tekan CTR +F. maka, akan muncul
kotak pencaharian cepat. langsung saja kita masukkan kode diatas tadi. Setelah itu Enter. Maka, kita akan langsung menemukannya.
 |
| cara mengganti tulisan older post menjadi angka (3) |
7. Jika kita telah menemukannya. Letakkan kode di
bawah ini tepat di atas kode ]]></b:skin> .
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
8. Jangan
di tutup dahulu. Karena belum siap. Selanjutnya kita cari kembali kode </body> dengan menggunakan
pencarian seperti di atas. Juka telah ketemu, maka letakkan kode di bawah ini
tepat diatas kode </body>
tersebut.
<!--Page
Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
 |
| cara mengganti tulisan older post menjadi angka (4) |
9. Setelah
selesai. Kita simpan atau save.
 |
| cara mengganti tulisan older post menjadi angka (5) |
10. Dan
terakhit adalah tinggal kita lihat hasilnya.
# Baca Juga : Cara Mempercantik Tampilan Blog Mudah dan Keren
Itulah beberapa langkah yang harus kita lakukan agar kita
bisa mengetahui cara mengganti tulisan Older Post menjadi
angka. Mudah – mudahan dapat bermanfa’at bagi kita semua. Lebih dan kurang
saya mohon ma’af. Sekian dan terima kasih.
# Baca Juga : Cara Membuat Blog Gratis Mudah dan Menarik
Nah… jangan lupa like Fanspage nya di paling bawah. OK.







0 komentar:
Post a Comment